Overview
Roles:
UX/UI Designer
Front end development
Timeline:
3 weeks (30+ Hours)
Tools used:
Figma, Adobe Illustrator, VS code, Github
This project is fictitious and was a final project completed through the UC Davis UX/UI Bootcamp.
Background
My team decided to develop a song-finding feature in Spotify to help users who have a song stuck in their head to find it quickly & easily. There would be value in this feature because it can detect lyrics, humming, or related content to find the song. We’re believable because our feature would be able to pull song selections from an existing music library on Spotify.
The Problem
When Spotify users get a song stuck in their head, remembering a particular song without knowing explicit lyrics or the artist’s name is nearly impossible with today’s search engines. This leaves users feeling frustrated and unsatisfied.
Research
User Research Plan
To gain an understanding of how a user may retain all the various aspects of a song they love, a combination of research methods was utilized. 127 individuals were surveyed to access how often they struggled to remember a song. 5 user interviews were conducted to gain a deeper insight into how music is remembered. Lastly, by finding out the process that our users follow when trying to remember lyrics to a song they can't remember, we would be able to address specified issues in the app.
Findings
1. 40% of our users struggled to remember a song a few times per month.
2. 72% of users are most likely to remember the lyrics of a song.
3. 85% of the users we surveyed guessed lyrics in a search engine, while only 15% actually searched for a possible artist.
Diving into user-centered design
Synthesizing data
Based on the information we collected from our interviews, we began the process of affinity diagramming. This allowed us to get to know our users on a deeper level.
We discovered:
• The relationship our users have with music
• How users go about finding songs
• What motivates users to find a song
• The relationship our users have with music
• How users go about finding songs
• What motivates users to find a song
This helped us understand what would be most useful for users in a song-finding tool.
Developing a persona
Using our existing data, we created a persona that represents the general needs, goals, motivations, and pain points of our users. This process allowed us to empathize with our users on a deeper level so we could move forward with user-centered design at the forefront of our minds.
"Ellie" wants to find songs quickly and without encountering bugs/issues
Definition & Ideation
Design Thinking: I like, I wish, What if statements
In preparation for the prototyping process, my team executed a popular design thinking exercise that involves brainstorming I like, I wish, & What if statements to address common concerns or issues regarding the song-finding feature.
Feature Prioritization
After analyzing everyone's feedback, we prioritized features that would enhance Spotify's existing user experience & add value to the app overall. We found that it would be most helpful to focus on;
• Finding a song based on a set of questions
• Allowing the user to add remembered songs to their playlists
• Creating a way for a user to use their voice to remember a song
User flow
Before we jumped into prototyping, we tackled our user & task flow to get a good idea of how exactly users would interact with our app. This helped us to start visualizing and weighing which categories needed to be prioritized once we started wireframing.
Based on our user research, we decided to prioritize search categories based on: Lyrics, Melody, Genre, Release Timeframe, topic, and where they heard the song.
Starting on prototype design
We quickly tackled brainstorming & each created a set of paper wireframes based on our current data along with our prioritized features. We selected a version to move forward with that combined intuitive ideas from all sketches.
A few issues we thought through include;
• Utilizing overlays or separate pages
• Descriptive text for the feature's various functions
• Overall feature integration into an existing design system
• Descriptive text for the feature's various functions
• Overall feature integration into an existing design system
Low Fidelity Prototype usability testing
After the lo-fi prototype was created, the next step was to perform guerilla testing to identify how users would process and navigate through a new feature on Spotify. Through a set of 3-5 user tests, we could determine how intuitive the Spotifinder feature would be for users.
Feedback/Iterations
Each user test gave us valuable feedback that would improve user-controlled functionality & clarity regarding feature-specific wording. After implementing iterations based on the feedback we gathered, we proceeded to create a high-fidelity prototype.
High Fidelity Prototype
Although the majority of users felt comfortable using the prototype and commended us for a clean and fluid design, there were a few issues we addressed before finalizing the design. We realized that there needed to be a way for users to track what options they already filled out so they didn't have to do any backtracking. We also created a way for users to play back a recording of their voice for the hum feature, which would allow confidence in moving forward to song selections. Finally, we spent some time iterating ways for users to go back to sub-menus as opposed to being taken back to the main menu.
Creating a design system
Adhering to existing guidelines
Since Spotify already has existing design guidelines, I took up the challenge to create our UI kit based on an existing system. The only challenge was to design our newly created features to fit within Spotify's framework. New UI features such as a song confirmation pop-up, buttons & components were created to function as though they have always been part of the Spotify app.
I created a UI style kit to show an understanding of existing visual design guidelines set by Spotify. We designed imagery & components that would suit our app while staying on brand.
Front end development
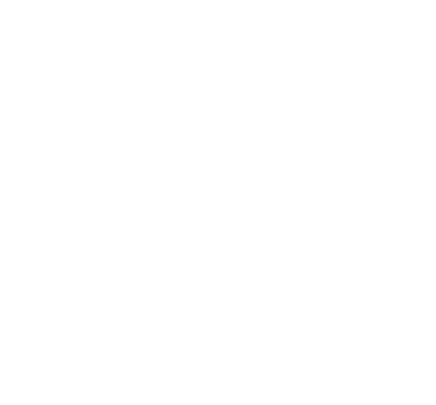
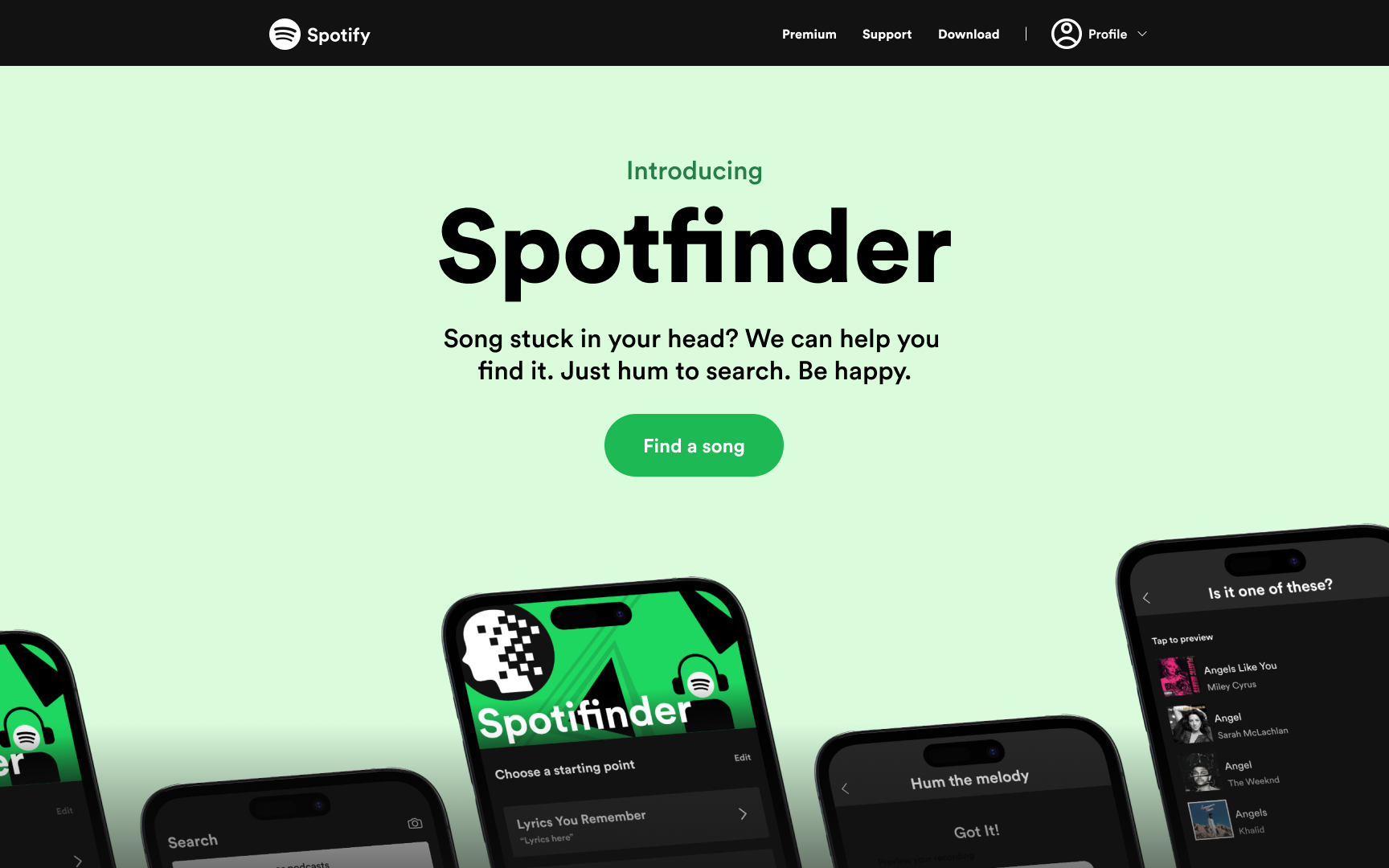
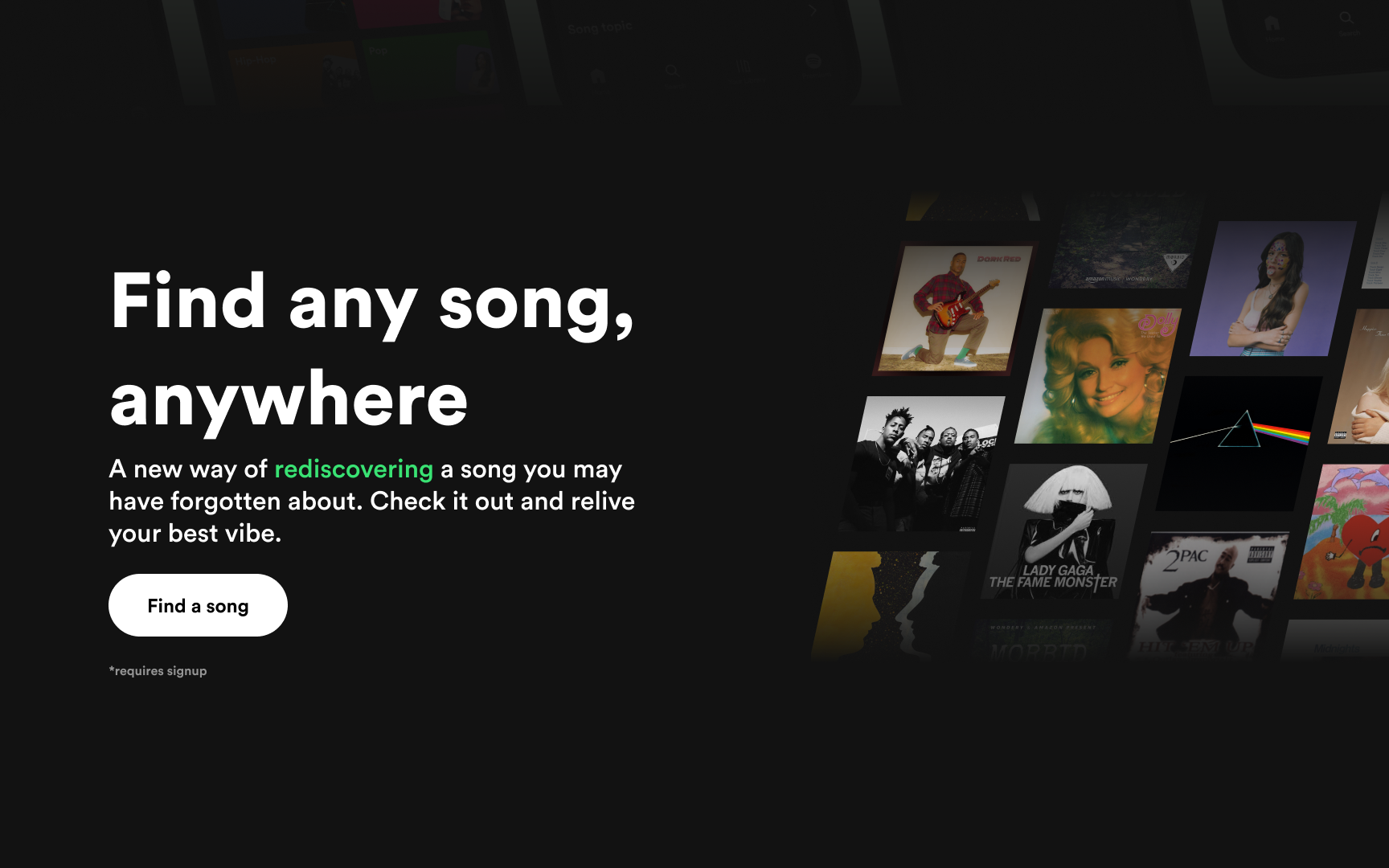
Creating a feature landing page
To wrap up the case study, my team and I collaborated via GitHub to create a Spotifinder landing page. This page highlights the bread and butter of our feature app while adhering to Spotify branding.




Final Thoughts
Music is a huge part of our everyday lives, & surprisingly, people tend to forget various aspects of the music they love. Initially, our challenge moved from creating a new app concept to diving deeper into Spotify's user system and creating a feature that would draw value from an existing app, while bringing a new experience.
In the future, we would focus on integrating a social feature for users to be able to share experiences with finding the music they are looking for. Users expressed interest in connecting with each other this way.
Lessons learned
• We learned about preserving an existing brand voice & identity, focusing on enhancing the app and not disrupting the current system.
• Working with team members requires constant communication & division of work to ensure the project is successful.
• Iterating on feedback is vital to success. We worked hard to implement all suggestions & ideas exchanged throughout the user testing process.